Pyqt Designer Signals And Slots
In Chapter 5 we created dialogs purely by writing code. In our initializers we created the widgets we needed and set their initial properties. Then we created one or more layout managers to which we added the widgets to get the appearance we wanted. In some cases, when working with vertical or horizontal layouts we added a 'stretch' which would expand to fill unwanted space. And after laying out the widgets we connected the signals we were interested in to the methods we wanted to handle them.
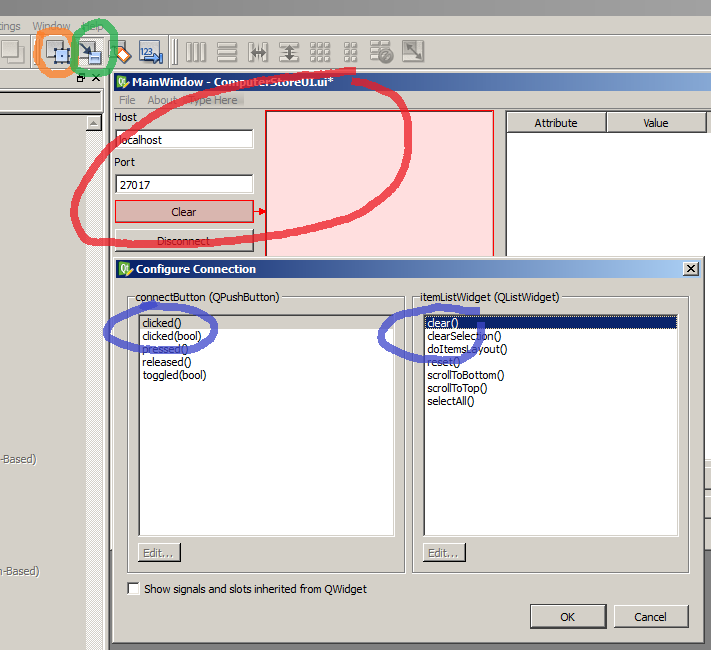
- Figure 7.1 Qt Designer
Some programmers prefer to do everything in code, whereas others prefer to use a visual design tool to create their dialogs. With PyQt, we can do either, or even both. The Image Changer application from the preceding chapter had two custom dialogs: the ResizeDlg, which was created purely in code (in the exercise), and the NewImageDlg, which was created using Qt Designer. We showed how to do things in code first so that you would get a strong sense of how the layout managers work. But in this chapter we are going to create dialogs using Qt Designer, which is shown in Figure 7.1.
For example, a signal&slot for making a signal&slot. App.exec run a loop but not run init over and over again. App.exec is waiting for user input, eventHandler, for example, keyPressEvent, mousePressEvent. Especially, paintEvent for showing the GUI. Init is only called once. The variables of it are allotted into your computer's. Sending Python values with signals and slots On the #pyqt channel on Freenode, Khertan asked about sending Python values via Qt's signals and slots mechanism. The following example uses the PyQtPyObject value declaration with an old-style signal-slot connection, and again when the signal is emitted, to communicate a Python dictionary.
Qt Designer can be used to create user interfaces for dialogs, custom widgets, and main windows. We will only cover dialogs; custom widgets are almost the same, only they are based on the 'Widget' template rather than one of the 'Dialog' templates. Using Qt Designer for main windows offers fewer advantages, apart from the convenience of a visual QAction editor. Qt Designer can also be used to create and edit resource files.
The user interfaces are stored in .ui files, and include details of a form's widgets and layouts. In addition, Qt Designer can be used to associate labels with Buddies their 'buddies', and to set the tab-order, that is, the order in which widgets get 143 « the keyboard focus when the user presses the Tab key. This can also be done in code with QWidget.setTabOrder(), but it is rarely necessary for hand-coded forms, since the default is the order of widget creation, which is usually what we want. Qt Designer can also be used to make signal-slot connections, but only between built-in signals and slots.
Once a user interface has been designed and saved in a .ui file, it must be converted into code before it can be used. This is done using the pyuic4 command-line program. For example:
C:pyqtchap07>pyuic4 -o ui_findandreplacedlg.py findandreplacedlg.ui
As mentioned in the previous chapter, we can use either mkpyqt.py or Make mk-
PyQt to run pyuic4 for us. However, generating a Python module (a .py file) Pyqt Py
from a .ui file is not enough to make the user interface usable.* Note that the Make generated code (in the ui_*.py files) should never be hand-edited because any PyQt changes will be overwritten the next time pyuic4 is run. sidebar
From the end-user's perspective, it makes no difference whether a dialog's ^ 207 user interface is hand-coded or created with Qt Designer. However, there is a significant difference in the implementation of a dialog's initializer, since we must create, lay out, and connect the dialog's widgets if hand coding, but only need to call a particular method to achieve the same thing with a dialog that uses a Qt Designer user interface.
One great benefit of using Qt Designer, in addition to the convenience of designing dialogs visually, is that if we change the design, we only have to regenerate the user interface module (using pyuic4 directly, or via mkpyqt.py or Make PyQt), and we do not need to change our code. The only time that we must change our code is if we add, delete, or rename widgets that we refer to in our code. This

*It is possible, though uncommon, to load and use the .ui file directly using PyQt4.uic.loadUi().
mkpyqt.py and Make PyQt
The mkpyqt.py console application and the Make PyQt (makepyqt.pyw) GUI application, are build programs that run PyQt's pyuic4, pyrcc4, pylupdate4, and lrelease programs for us. They both do exactly the same job, automatically using the correct command-line arguments to run PyQt's helper programs, and they both check timestamps to avoid doing unnecessary work.
Make PyQt
Path: C:pyqt converted chap06newimagedlg.ui to chap06ui_newimagedlg.py converted chap06resources.qrc to chap06qrc_resources.py converted chap07findandreplacedlg.ui to chap07ui_findandreplacedlg,py converted chap07ticketorderdlgl.ui to chap07ui_ticketorderdlgl.py converted chap07ticketorderdlg2.ui to chap07ui_ticketorderdlg2.py converted chap08addeditmoviedlg.ui to chap08ui_addeditmoviedlg,py converted chap08addeditmoviedlgx.ui to chap08ui_addeditmoviedlgx.py converted chap08addeditmoviedlg_ans.ui to chap08ui_addeditmoviedlg_ans.py converted chap08resources.qrc to chap08qrc_resources.py converted chap09findandreplacedlg.ui to chap09ui_findandreplacedlg,py converted chap09paymentdlg.ui to chap09ui_paymentdlg.py converted chap09resources.qrc to chap09qrc_resources.py converted chap09vehiderentaldlg.ui to chap09ui_vehiderentaldlg.py converted chapl2miteform.ui to chapl2ui_miteform.py converted chapl3resources.qrc to chapl3qrc_resources.py converted chapl5resources.qrc to chapl5qrc_resources.py converted chapl7newimagedlg.ui to chapl7ui_newimagedlg.py converted chapl7resources.qrc to chapl7qrc_resources.py updated chap 17imagechanger_fr. ts generated chap 17imagechanger_fr .qm
Pyqt Designer Signals And Slots Free
0 Recurse 0 Translate Q] Dry Run
Quit
The build programs look for .ui files and run pyuic4 on them to produce files with the same name but prefixed with ui_ and with their extension changed to .py. Similarly, they look for .qrc files and run pyrcc4 on them to produce files with the same name but prefixed with qrc_, and again with their extension changed to .py.
Pyqt Designer Signals And Slots Free Play
For example, if we run mkpyqt.py in the chap06 directory, we get:
C:pyqtchap06>..mkpyqt.py ./newimagedlg.ui -> ./ui_newimagedlg.py ./resources.qrc -> ./qrc_resources.py
The same thing can be achieved by running Make PyQt: click the Path button to set the path to C:pyqtchap06, and then click the Build button. If we make any changes we can simply run mkpyqt.py again, or click Build if using Make PyQt, and any necessary updates will be made.
Pyqt Designer Signals And Slots Vegas World
Both build programs can delete the generated files ready for a fresh build, and both can work recursively on entire directory trees using the -r option for mkpyqt.py or by checking the Recurse checkbox for Make PyQt. Run mkpyqt.py -h in a console for a summary of its options. The Make PyQt program has tooltips for its checkboxes and buttons. In some cases, it may be necessary to set the tool paths; click More^Tool paths, on the first use.
means that using Qt Designer is much quicker and easier for experimenting with designs than editing hand-coded layouts, and helps maintain a separation between the visual design created using Qt Designer, and the behavior implemented in code.
In this chapter we will create an example dialog, using it to learn how to use Qt Designer to create and lay out widgets, to set buddies and tab order, and to make signal-slot connections. We will also see how to use the user interface modules generated by pyuic4, and how to create connections to our custom slots automatically without having to use connect() calls in the initializer.
For the examples, we have used the Qt Designer that comes with Qt 4.2. Earlier versions of Qt Designer do not have the QFontComboBox or QCalendarWidget widgets, and their 'Dialog' templates use QPushButtons rather than a QDialogBut-tonBox.
Pyqt Designer Signals And Slots Real Money
Was this article helpful?